1. buka link http://fsymbols.com/
2. nah ntar abis ntu cri aja simbol yang
lo mau
3
Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.

Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.

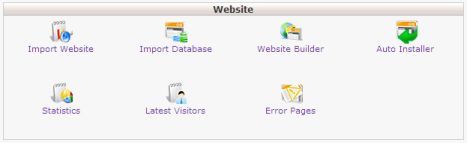
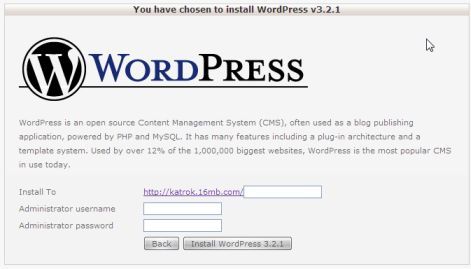
 Anda ingin punya Website? atau Ingin bisa membuat website sendiri? berikut ini panduan langkah-langkah membuat website proffesional dengan cepat, hanya dalam hitungan menit website Anda sudah jadi.
Anda ingin punya Website? atau Ingin bisa membuat website sendiri? berikut ini panduan langkah-langkah membuat website proffesional dengan cepat, hanya dalam hitungan menit website Anda sudah jadi.


Hostinger Indonesia info@idhostinger.com Halo xxxxx , Terimakasih telah bergabung dengan kami. Silahkan klik link di bawah ini untuk melakukan aktivasi akun Anda: http://cpanel.idhostinger.com/auth/confirm/hash/xxxxxxxx Terimakasih









Bot ini tidak perlu mendaftar untuk menggunakannya. Masuk saja ke Linknya, lalu Scroll ke bawah dan Klik "Get Free Now" --> Centang "I Accept Terms Of User" --> lalu klik "Get +100 Follower" --> Tunggulah beberapa saat, dan Reload halaman Profil Twitter kalian. InsyaAllah Followernya akan bertambah. :)
BOT ini sama Cara Pemakaiannya seperti BOT HitFollow.
Nah, kalau BOT yang satu ini agak berbeda cara pemakaiannya. Untuk melihat cara pakainya, silahkan buka atau klik LINK INI
1. Untuk NewFollow dan HitFollow cuman bisa menambahkan +100 Follower tiap 24 jam2. Untuk AORET, cuman bisa menambahkan kurang lebih 30 Follower sesebanyak 3x tiap 30 menit (Kesimpulannya +-90 tiap 30 menit)



1. AlAy huRuF bESAR kEcIlBuat status facebook sobat semakin keren dengan menggunakan Text Generator
2. 4l4y p4k3 4n6k4
3. вlдÇк взяяч
4. ςσσĻ
5. िϋйкч
6. 长人ㄒ人ㄇ人
7. [̲̅̅k̲̅][̲̅̅o̲̅][̲̅̅t̲̅][̲̅̅a̲̅][̲̅̅k̲̅]
8. sᴍᴀʟʟ
9. ﹩ღøтℌ
10. SPASI
| Teks Normal | ||
|---|---|---|
| T3K5 4LAY | ||
| bEsAr keCil | ||
| P4k3 4n9k4 D0n9 5aY | ||
| dsingkt2 biar pNdK b9t | ||
.admin-tulisan{5 Kemudian Cari Kode Ini <div class='post-footer'> atau <div class='post-footer-line post-footer-line-1'>
display:block;
width:auto;
background:#CFE2E0;
border:2px solid #fff;
box-shadow:0 1px 3px #000;-moz-box-shadow:0 1px 3px #000;-webkit-box-shadow:0 1px 3px #000;
padding:0;
margin:30px 0 10px 0;
font:normal 12px Arial, Sans-Serif;
color:#222;
}
.admin-tulisan .kontainer{padding:5px;}
.admin-tulisan h4{
background:#0004b1;
border:none;
border-bottom:1px solid #699019;
color:#fff;
text-transform:normal;
text-shadow:0 1px 0 rgba(0, 0, 0, 0.4);
font:bold 12px Arial,Sans-Serif;
padding:5px 10px;
margin:0 0 0 0;
display:block;
}
.admin-tulisan h4 a{color:#0000ff;}
.admin-tulisan img{
width:81px;
height:68px;
margin:0 10px 0 0;
float:left;
border:1px solid #0004b1;
padding:2px;
background:#0004b1;
box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;
}
<!-- Kotak Admin by Rendy -->6 Simpan Template Dan Lihat Hasil nya :D
<b:if cond='data:blog.pageType == "item"'>
<div class='admin-tulisan'>
<h4>Ditulis Oleh : <a expr:href='data:blog.homepageUrl'><data:post.author/></a> ~ Deskripsi Blog Anda</h4>
<div class='kontainer'>
<img src='URL GAMBAR KAMU'/>
Artikel <a expr:href='data:post.url'><data:post.title/></a> ini diposting oleh <data:post.author/> pada hari <data:post.dateHeader/>. Terimakasih atas kunjungan Anda serta kesediaan Anda membaca artikel ini. Kritik dan saran dapat anda sampaikan melalui kotak komentar. Terima Kasih !
<p><span style='float:right;font:italic 10px Arial, Sans-Serif;'><a href='http://404-sandy.blogspot.com/2012/09/cara-membuat-kotak-admin-di-bawah.html' target='_blank'>:: Get this widget ! ::</a></span></p>
<div style='clear:both;'/>
</div>
</div>
</b:if>
<!-- Kotak Admin by Laptop Si Unyil ™m -->
<div style='position: fixed; bottom: 50px; right: 10px;width:240px;height:280px;'>
<div style='text-align: center;'>
<div>
<div class='rbbox' style='text-align: center;'>
<div style='-moz-border-radius:10px 10px 10px 10px; -webkit-border-radius:10px 10px 10px 10px; border-left:5px solid #ccc; border-top:3px solid #ccc; border-bottom:3px solid #ccc; border-right:5px solid #ccc'>
<div id='albri'>
<div style='background-image: url("http://3.bp.blogspot.com/_bBL9ze_JZsw/TT_XA8lKqMI/AAAAAAAAAM0/uiy-BP_zbN8/s1600/black25.png"); -moz-border-radius:10px 10px 10px 10px; -webkit-border-radius:10px 10px 10px 10px; outset black; padding: 10px;'>
<a href='http://www.facebook.com/potter182' target='_blank'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirOEV5QVFA_JFMlso45-JgEU5kkMUQRM3nm6TVnfkSDVXz9yO_P05PJ9nuTWyOV2k7D3wXIwAFVoCvK-O1Hq52AFCDuWLgWwmEx4eliZpKiMLPj9V8-qyin-VS7wwn8Kkp5xw0sG5_TUEj/s1600/pp+kecil+gue+galau.png'/></a>
<img alt='Ingat Waktu Coy' class='uiProfilePhoto uiProfilePhotoLarge img' src='http://files.backyardchickens.com/img/smilies/droolin.gif'/>
<script src='http://gue-galau.googlecode.com/files/ingat-waktu-coy.js'/><blink>_</blink><script src='http://gue-galau.googlecode.com/files/ingat-hari-coy.js'/></div></div></div></div></div></div>
</div>
Copyright 2010 Test-PekanbaruCyber4rt
Designed by CamelGraph |
Bloggerized by Lasantha - Premium Blogger Templates

